对于开发者们而言,站点和智能小程序在搜索结果页的展现内容与形式,是吸引用户点击搜索结果访问站点的重要因素。百度搜索会基于网站和小程序的设置,提取对搜索用户有价值的信息展现在搜索结果页。

为了帮助广大开发者在搜索结果中得到更好地展现效果,为搜索用户提供更为有效的页面信息,特发布《百度搜索基础信息设置规范》。
需要注意的是,搜索结果页展现的信息一部分来自开发者提交,另一部分来自搜索策略的判断与抓取。本篇文档只针对搜索策略自动抓取网站和小程序信息,并在搜索结果页展现有价值信息的情况。

对于开发者们而言,站点和智能小程序在搜索结果页的展现内容与形式,是吸引用户点击搜索结果访问站点的重要因素。百度搜索会基于网站和小程序的设置,提取对搜索用户有价值的信息展现在搜索结果页。

为了帮助广大开发者在搜索结果中得到更好地展现效果,为搜索用户提供更为有效的页面信息,特发布《百度搜索基础信息设置规范》。
需要注意的是,搜索结果页展现的信息一部分来自开发者提交,另一部分来自搜索策略的判断与抓取。本篇文档只针对搜索策略自动抓取网站和小程序信息,并在搜索结果页展现有价值信息的情况。
在SEO的时候,我们经常需要和时间打交道。
和时间相关,比较常见的有这么几个:页面载入时间、页面停留时间、发布时间等。
今天,我们讲一下:页面上的无用时间信息,可能会影响网页的抓取、收录和排名。

什么是无用的时间信息?
1.网页无明确的发布时间或内容产出时间
2.网页上出现错误的时间信息(错误:超前、无效、陈旧、不存在等。)
3.网页有多个时间信息,存在误导
存在无用的时间信息时,会有什么问题?
当网站的抓取是正常时,会因为网页上的无用时间信息而对网页内容做出消极的判断,进而影响整体网站的网页抓取。
当两个网站的权重相当,而且所发布的文章的内容也比较类似,那么发布时间较近的内容的排名会优于发布时间较早的内容,特别是具有时效性的时事新闻更是如此。(搜索引擎也会逐步把老旧内容清理,已释放更多空间来存储新的内容。)
三年前,一篇名为《搜索引擎百度已死》的文章忽然刷屏,直抵许多网民的心灵。
文章称:“作为搜索引擎的百度已死。Baidu.com已经不是你寻找中文互联网内容的地方,而是百度自家的站内搜索;它将你引向的不是中文互联网中的优质精神食粮,而是囤积在自家的腐臭变质内容。”

也许“腐臭变质”仍有些愤世嫉俗,但不可否认,如今最低劣的搜索结果,往往出自最传统的搜索引擎。
传统搜索平台的价值,正在以你想不到的速度坍塌。
无论你喜不喜欢,各大互联网平台与传统搜索引擎的“脱钩”,正在愈演愈烈。
但在遥远的过去,情况可不是这样。
曾经风光无限
十余年前,业内最乐观的预测是:未来最完美的搜索引擎,应该是某种“大一统”形式,它能够搜索到的内容无远弗届,甚至是大多数互联网内容的唯一入口。
产品经理和SEO有很多相似之处,其中一条是多部门沟通,正因为多部门沟通,所以产品经理更加理解沟通的矛盾之处,产品沟通最忌的是为了某个重要或不重要的内容反复纠结修改,而为了避免这样的事情发生,产品经理就需要在产品设计之初将SEO融合进去。

下面我则讲讲产品经理需要知道的一些SEO知识,仅是做一个大概的讲解,更深入的知识可以请教公司的SEO专员或者百度一下。
01
域名和URL
1)从产品的角度思考,域名在SEO中不是很重要,关键是方便用户记住。但是URL必须在产品确立原型时就要确定,不管是对用户还是搜索引擎,URL是不能随意变动的,在产品设计时就要确定。
2)虽然二级域名要优于目录,但是内容不是很多的站点,不建议启用二级域名分类栏目,特别是二级域名下的内容不经常更新的情况下。
3)URL采用静态化,不仅方便用户传播,也利于搜索引擎收录(生成静态或者伪静态)。
4)目录最深不要超过三层,对于中文优化采用拼音命名最佳,名称字符不易太长,太长可采用首字母缩写。
5)URL确定后不要经常改动,也不要刻意增加层级。
很多人都知道外链对于SEO的意义,但是并不知道为什么外链可以提升网站排名。
要弄明白为什么,首先我们要先了解外链是什么,外链给网站带来了什么。
外链就是指在别的网站导入自己网站的链接。
导入链接的质量(即导入链接所在页面的权重)间接影响了我们的网站在搜索引擎中的权重。
没有链接的话,信息就是孤立的,结果就是我们什么都看不到。
一个网站是很难做到面面俱到的,因此需要链接到别的网站,将其他网站所能补充的信息吸收过来,连接外链不在于数量,而是在于链接外链的质量。
外链的效果不只是为了提高网站的权重,也不仅仅是为了提高某个关键词的排名。
一个高质量的外部链接是可以给网站带来很好的流量。
概况来说,外链产生的作用有3个:
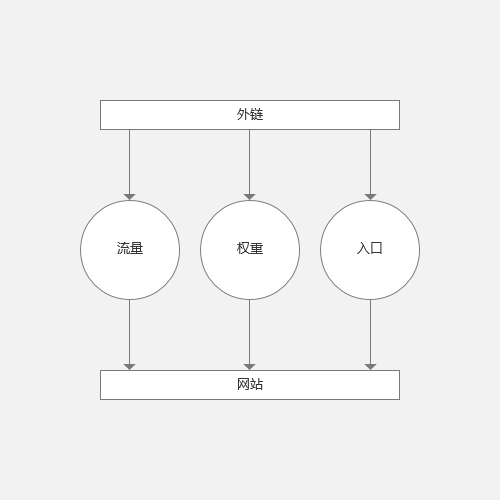
带来“流量”,提升“权重”,和增加“入口”。
如下图所示:

——
外链为网站带来“流量”,提升“权重”,和增加“入口”。
那么,如何做外链?外链布局应该怎么做?
bá xiāo kuí jì chī mèi wǎng liǎng
魃 魈 魁 鬾 魑 魅 魍 魉
yòu shuāng ruò zhuó
又 双 叒 叕
huǒ yán yàn yì
火 炎 焱 燚
shuǐ zhuǐ miǎo màn
水 沝 淼 㵘

——
我们中国的文字,一撇一捺都是故事。
生僻字又称冷僻字,指不常见的或人们不熟悉的汉字。
但是,古代皇帝却很喜欢使用生僻字来命名。
举个例子,汉朝的皇帝命名:
汉元帝刘奭:奭念shì,《说文》里其意思为“盛”。
汉成帝刘骜:骜念ào。《吕氏春秋》注解其为千里马的意思。
汉平帝刘衎:衎念“kàn”,快乐的意思。
汉章帝刘炟:炟念dá,“火爆”的意思。
汉和帝刘肇:肇念zhào,“开始、初始、引发”的意思。
汉安帝刘祜:祜念hù,有“福”的意思。
——
这些文字,已经很少人在使用。
自然而然的,在搜索引擎的数据库中,这些生僻字的使用也是比较少的。
能否利用这些生僻字来做SEO呢?
答案是肯定的:
可以利用生僻字来做SEO,而且利用得好的话,还能起到意想不到的效果。
前面我们说了网页图片延时加载技术,今天,我们再来说一下图片的预加载。
我们经常可以看到浏览器在加载大图的时候,通过自上而下这样铺过来,这样一来一是对用户体验不好,而是在图片下载完之前我们完全不知道图片大小,不利于控制网页界面。

那么有没有一种方法,能让图片整体一次加载到网页上呢,答案是有的,那就是图片预加载技术。
来看下面一个例子:
——
<script>
function preloadimg(url,callback){
var Img=new Image();
Img.onload=callback;
Img.src=url;
}
window.onload=function(){
preloadimg(“http://localhost/example.jpg”,function(){document.getElementsByTagName(“img”[0]
.src=”http://localhost/example.jpg”});
}
</script>
——
其实非常简单了,它的基本原理就是先用JS获取到服务上的图片,获取到之后,浏览器会缓存起来,等到需要的时候,我们在HTML插入图片,浏览器会直接使用缓存的图片。
这样,图片预加载技术可以让图片在用户不知晓的情况下就完成了下载,用户不必在去漫长的等待,可以说,对于提高网站的用户体验来说是非常有用的。
一个网站,必须有人浏览,才有意义。
网上关于如何推广一个网站的文章数据可以说是汗牛充栋。
对于一个新网站来说,怎么样的推广策略才是最有效的呢?

个人认为,目前最有效果也是最有效率的推广方式就是做一个迎合搜索引擎喜好的网站,如果能针对自己网站的主题切合搜索引擎的偏好,那么相关的高质量流量将源源不断,因为搜索引擎也在找好的网站、好的数据给它的用户;如果我们在某一领域是高质量的代名词,那么百度不得不把我们推荐给它的用户,否则这就是一个违反用户体验的bad case。
用户体验很重要,非常重要,这里我们说的用户体验指的是搜索引擎定义下的用户体验,其实所谓的搜索引擎优化,说到底也是猜测搜索引擎的用户体验是什么,并尽可能的去符合这些标准。
当一个网站访问量过大时,过多的图片展示往往会影响其网页的加载速度,过多没用的图片加载既影响用户体验,又会增加服务器的负载,可以说有百害而无一利。
相信做前端的人都知道“Ajax”,Ajax的核心是“按需异步加载”。
当用户需要数据库时候,去服务器上拿数据,然后给用户展示出来,这样做的优点无疑是很多的。

实际上,网页在加载图片时也会有类似Ajax的异步加载技术。
我们知道,浏览器在解析html文档时,遇到img标签的src属性就是用过get请求的方式,从服务器上获取图片,html中的img标签有多少,浏览器就会从服务器上获取多少个图片。
图片的延时加载技术就从这个地方着手,把HTML文档中需要延时加载的img标签的src都指定成同一张图片,用过另外一个非标准的属性来指定图片的实际位置,如下:
<img src=”space.jpg” data=”reallyimg.jpg”/>
如果我的有10个img标签,实际上只需要下载一张图片占位符就可以了。